えりんご
えりんごこんにちは、ITエンジニアのえりんご(@EringoCebu)です。
現在、田舎フリーランス養成講座、通称いなフリ で有名なコワーキングスペースまるもにて行われているトラベルライター養成講座 に参加しています。

今回はよりiOS開発者目線でアプリについて説明するべく、機能紹介のための記事を書きました。
機能以外にも技術的なこともこの記事では触れていきたいと思います。
JapanCompleteはSVGファイルによって作られている
SVGとは、Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略となります。
画像ファイルの種類の一つで、JapanCompleteではこの技術をメインの地図の部分に使用しています。
地図という特殊で複雑な図形を「一つのオブジェクト」として捉え、色付けするなどの単位に分けたりできる優れものの画像ファイルです。
画像ファイルには他にどんな種類があるかというと、
・ビットマップデータ(JPEGやPNGなど)
・ベクターデータ
などがあるので、両者の違いをここで簡単に説明します。
ビットマップデータ
ピクセル単位の点描画の考え方で作られてるデータ。
「ドット絵と同じ作り方」というとイメージが湧きやすいかもしれません。
きめ細やかで美しい表現ができるというメリットはありますが、個体を範囲で認識したり、部分的に変更をおこなったりするのはあまり得意ではありません。
ベクターデータ
図形を一つの個体として捉え、色や枠線などを個体を形作るための「要素」として捉えることができるので、文字で要素の指定ができます。
背景という要素に、「黄色」と文字で指示をすると、その個体の背景だけを黄色に指定できるようなイメージです。
JapanCompleteは都道府県別で色付けしたかったので、形フェチの製作者(私)としては、「簡易的な長方形のような形で表現された日本地図ではなく、リアルな形の地図でアプリを作りたい」と思っていました。
なので、デザイナーのお友達に日本地図のSVGファイルを作ってもらいました。
 えりんご
えりんご今までの人脈を駆使し外注です。
えりんごはSVGを操ることはできても、日本地図をSVGにはできません。
人脈ありがたし。
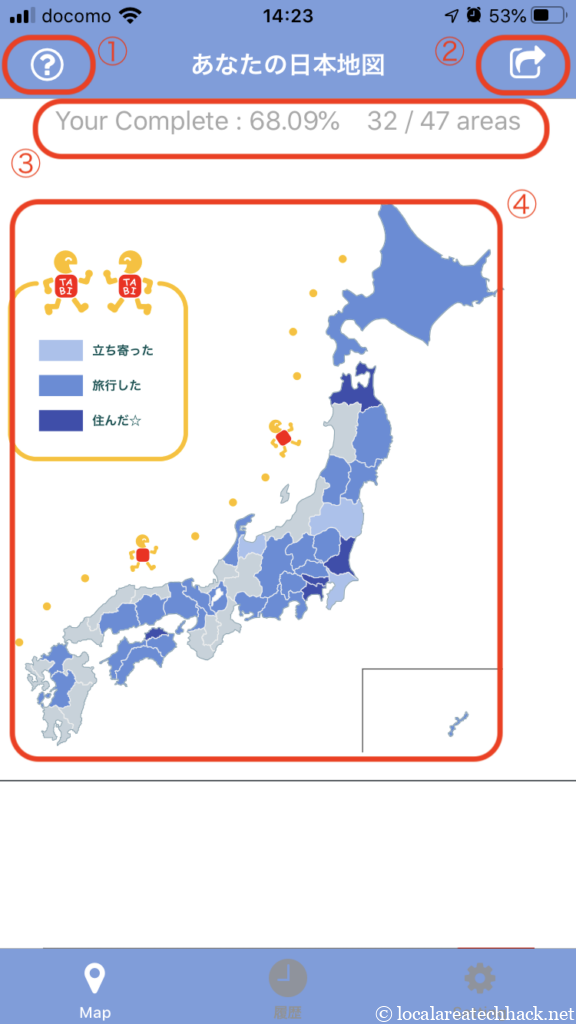
TOP画面の機能
いよいよ機能の説明に入っていきます。
TOPページの機能は、4つあります。
- Help機能
- シェア機能
- 達成進捗表示機能
- 地図作成機能

1. HELP機能
よくある、使い方のユーザーガイドにあたるページです。
しかし、使い方がシンプルなためほとんど役に立たないような情報が載っています。
気になる方はインストールしてみてみてくださいね♪(サイレントアップデートしなければ汗)
2. シェア機能
JapanCompleteアプリの紹介記事に詳しくシェア方法を記載しているので、そちらをみてもらえるとどんな機能かわかりやすいです。
「SNSにアップすることで注目を集め、自分のモチベーション維持につなげられる」というアプリの中では重要な機能になります。
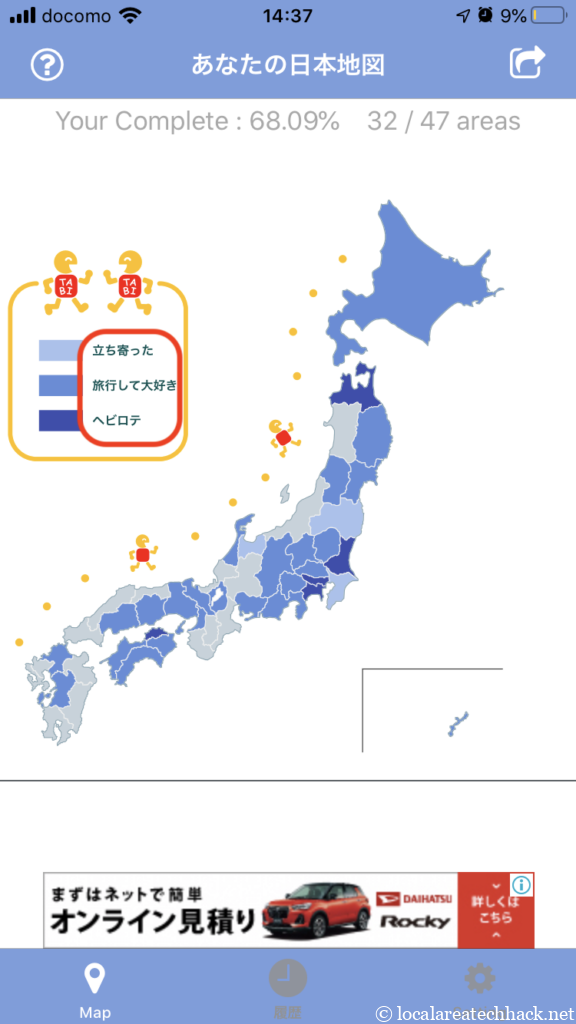
3. 達成進捗表示機能
パーセンテージが表示されると、されてない時よりも達成率を具体的に感じることができます。
68%の現状が自分で「結構行った」になるのか「今年は70%達成を目指そう」になるのかはひとそれぞれではありますが、具体的な次の行動につながる目安にはなります。
 えりんご
えりんごちなみに、この機能があるおかげで「世界地図版も作って欲しい」とよく言われます。いつかリリースしたい。
4. 地図作成機能
この機能がJapanCompleteアプリの中核を担っている機能になります。
「タップしていった都道府県の範囲に色付けできる」このシンプルなUIを実現させているのは、前述したSVGとJavaScriptです。
「JavaScriptって何?」という方のためにWikipediaを用意しておいたので、気になった人は勉強してみてください♪
JavaScriptでタップのイベントを検知し、押した時に何色になっているかによって、変える色を決めています。
色がついたら達成進捗を再計算する仕組みになっており、1タップのときに使用している技術や行ってる処理は割と多めにあります。
「シンプルな機能は、複雑できめ細やかな配慮がなされた処理で成り立っている」と自負している部分です。
 えりんご
えりんご気軽な1タップを支える技術や処理に感動しながら開発しています。
自画自賛です。
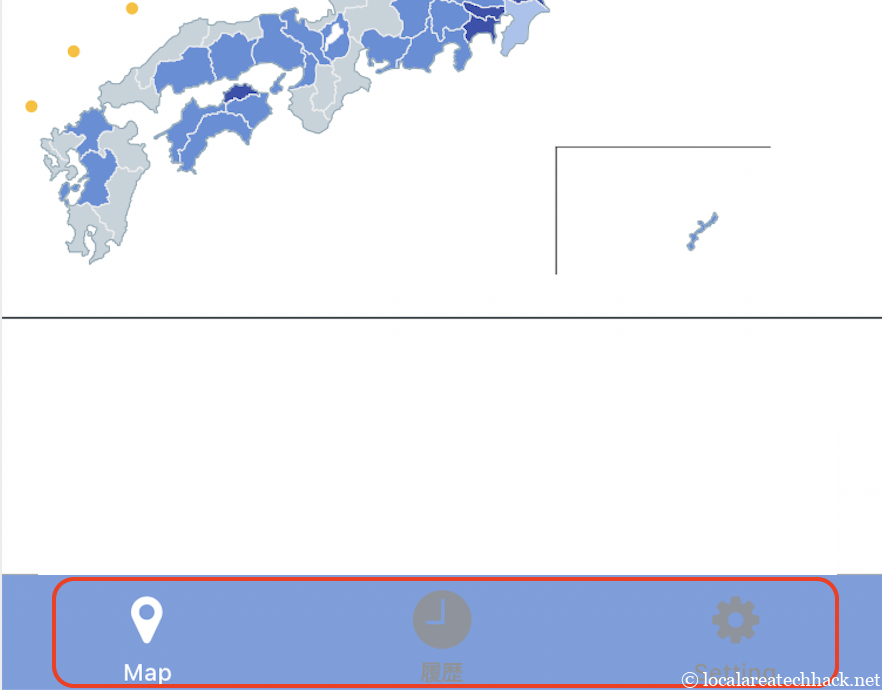
履歴画面の機能(パーツ説明)
タブバーが3つに分かれているので、タブバーの単位で機能の説明をしていきます。
ちなみタブバーとは、画面下部にある赤い囲みの部分です。
今思ったんですが、履歴だけ日本語になっててちょっと気持ち悪いですね。むしろ全部日本語にしたい。

履歴の画面にいくと、上の方でも3つのカテゴリに分けられていてボタンがあります。
こっちもWeb画面作成に慣れてる人だと「タブバー」って表現したいところなんですが、iOSアプリではこの部品のことを「リストタイプセグメント(List Type Segment)」と呼びます!
聞き慣れない名前だと思うのですが、これを機会に覚えると表現の幅が広がりますよー。

履歴画面の機能(リストタイプセグメントごとに)
履歴画面の機能について、リストタイプセグメントごとに解説していきますね。
Not Completed
Not Completedでは、まだいったことのない都道府県がリストアップされています。
ちなみに都道府県名をタップすると、その都道府県のことがわかるページ(Wikipedia)が表示されます。
 えりんご
えりんご以下は、鳥取県を表示した例になります。行きたい。

Completed
Completedでは、行ったことがある都道府県がリストアップされます。

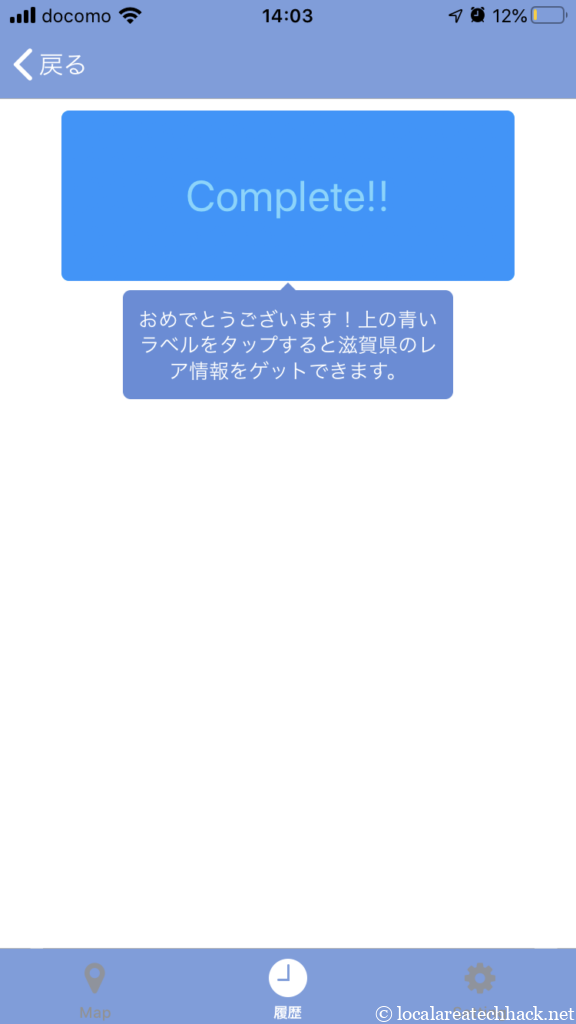
Compeletedの特徴として、各都道府県のレア情報が見えるようになっているんです!
滋賀県のレア情報。どんな情報なのでしょうか。ここは後ほど紹介します。一旦スキップで右側に移動します。
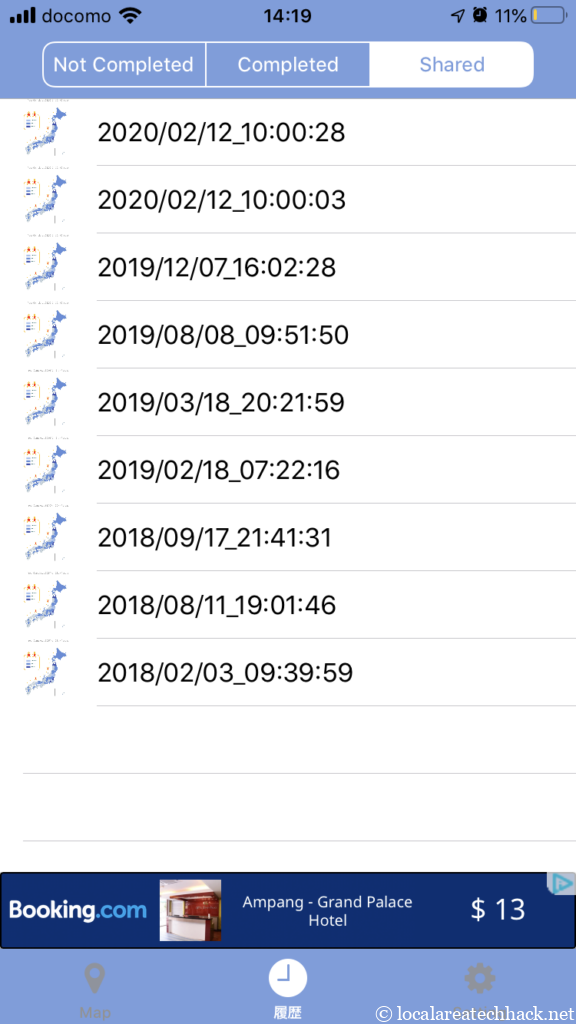
Shared
Sharedではシェア地図とその時の達成率を履歴に残した一覧が見れます。
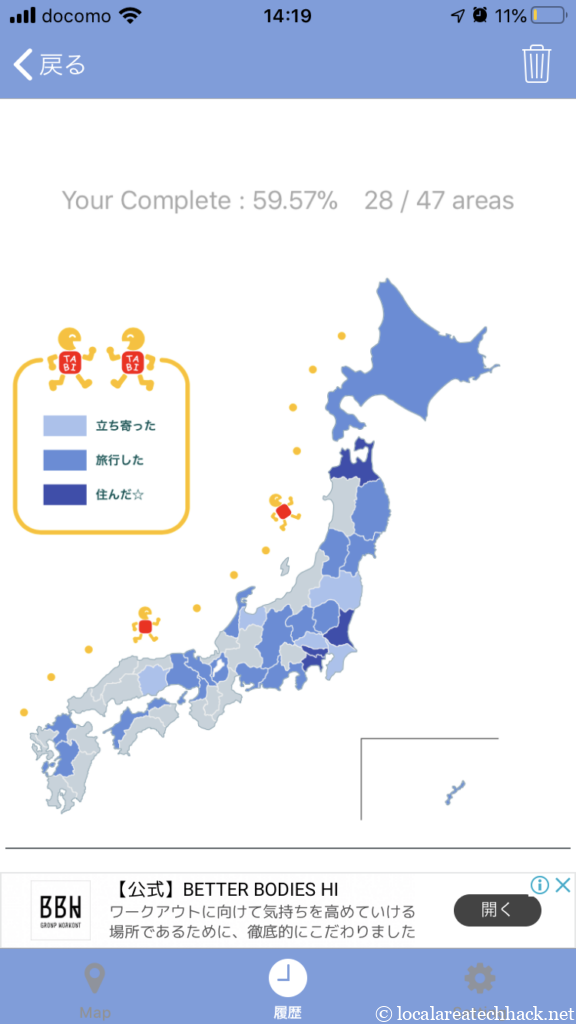
削除もできるので2018年からの分しか残っていませんが、最古の2018年2月3日の地図の状態を確認してみましょう。

28都道府県で59%です。
この時はまだ60%越えてなかったんですね。地味に成長を感じられます。

履歴部分の隠し機能!
さて、一旦スキップした滋賀県のレア情報をのぞいてみましょう。。。
ちなみに「Completed」ボタンは押すとプルプル動きます。
 えりんご
えりんごプルプルしたほうがレア情報が出てくるワクワク感がちょっと増すかなーと思ってプルプルさせました!
プルプル可愛く動くCompletedボタンもぜひ楽しんでくださいね。
さて、プルプルした結果出たのは。。。
ビワヒガイの情報です!!

おっと…これはちょっと情報を出し過ぎた感がありますね。滋賀をコンプリートしてない皆様すいません。
ちなみに、ここのレア情報は「えりんごが夜中に無作為に選んだ各県の、だれも注目しなさそうな情報」が出てきます!ワクワクしますね!
 えりんご
えりんごもし「もっと面白いレア情報が○県にある!」という都道府県情報をお持ちの方はTwitterのDM(@EringoCebu)にご連絡ください。
えりんごの普通の友達はいつもの連絡手段で都道府県情報をいただければ大丈夫です。
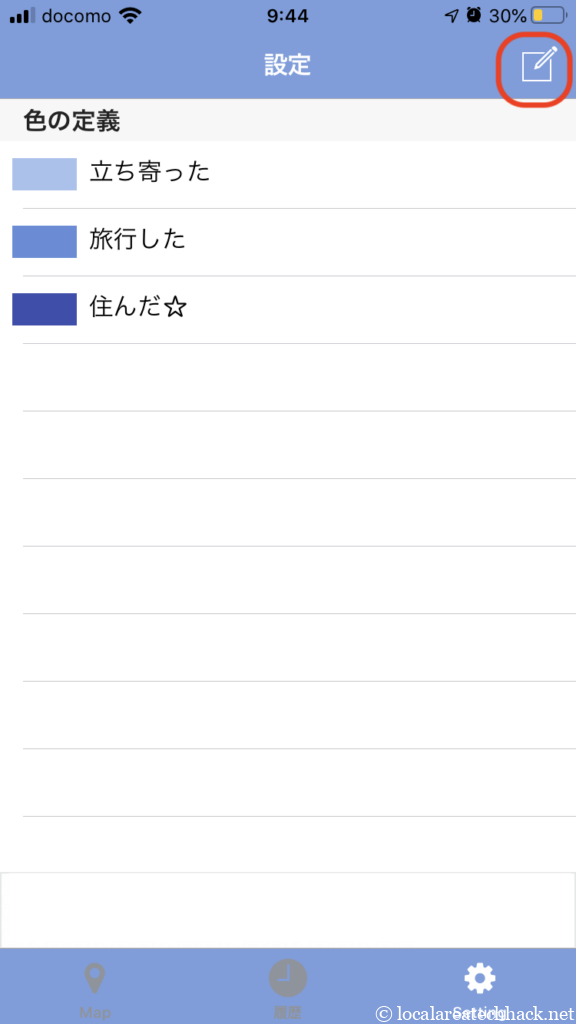
設定画面の機能説明
最後に、設定画面の機能を説明します。
色の定義を変えることができるため、右上に編集ボタンを設置してあります。

押すと、テキストボックスに変更されて、入力/編集ができるようになります。

右上の「完了」を押して、地図のTOPページに移動すると、ちゃんと地図ページの文字が変わっています。

余談:今後設定画面でやってきたいこと
実は、色を変えたい、という要望が多いので、アプリの着せ替え機能とか、カラーパレットを設定できる機能を「アプリ内課金」でやれたらなーと思っています。
他にも「こういう機能が欲しい」という要望ありましたら、検討しますのでTwitterのDM(@EringoCebu)でお知らせください。
検討するだけなので反映するかしないかは、えりんご次第です。
さーて来週のサ○エさんは?
この企画は連載記事形式となっており、次回は実際のユーザーの地図状況などを紹介する予定です。
みんなの地図はどうなってるんでしょうか。お楽しみに!